5 must-have Visual Studio Code extensions for Angular

If you are a web programmer or learning ho to build websites with angular, then, i will propose using VS Code as your editor or IDE, VS Code is awesome: it’s a really fast beast, it works splendidly with TypeScript and on top of that it is free. Crazy!
Still… it can do better. The main idea here is that the editor itself is pretty limited in functionality so we can customise it to our needs with the use of rich gallery of extensions, depending on what technology — languages, frameworks — we’re using it for.
Here is the selection of extensions that I found most helpful when working on Angular apps:
Working with TypeScript in general
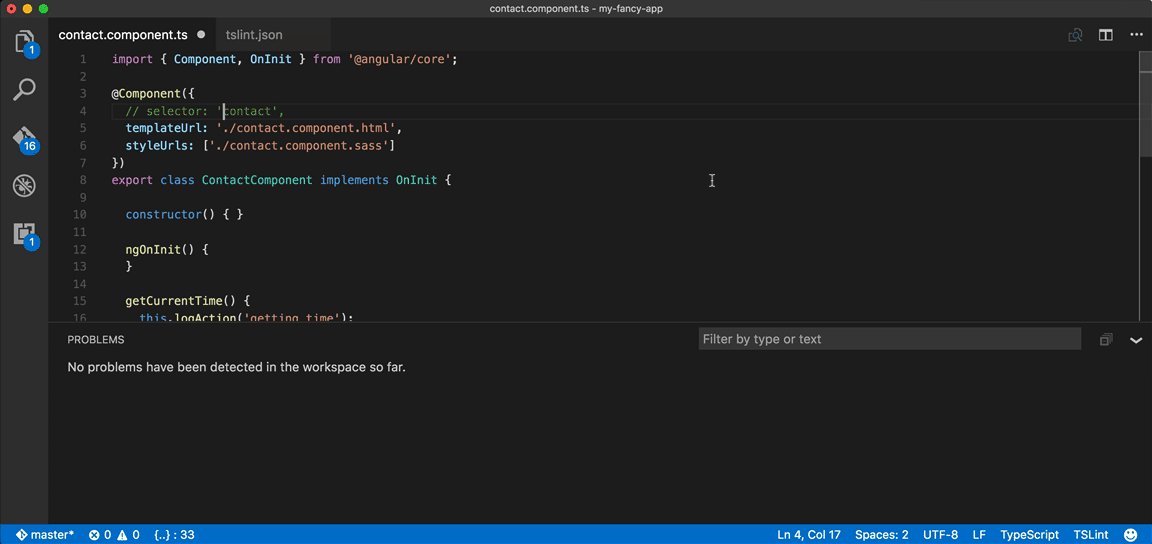
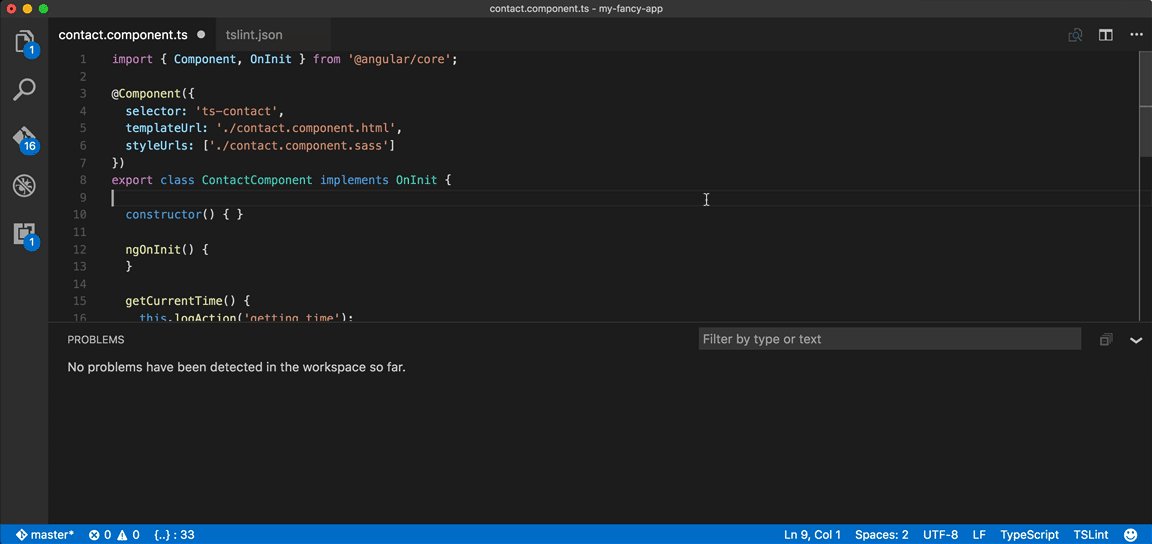
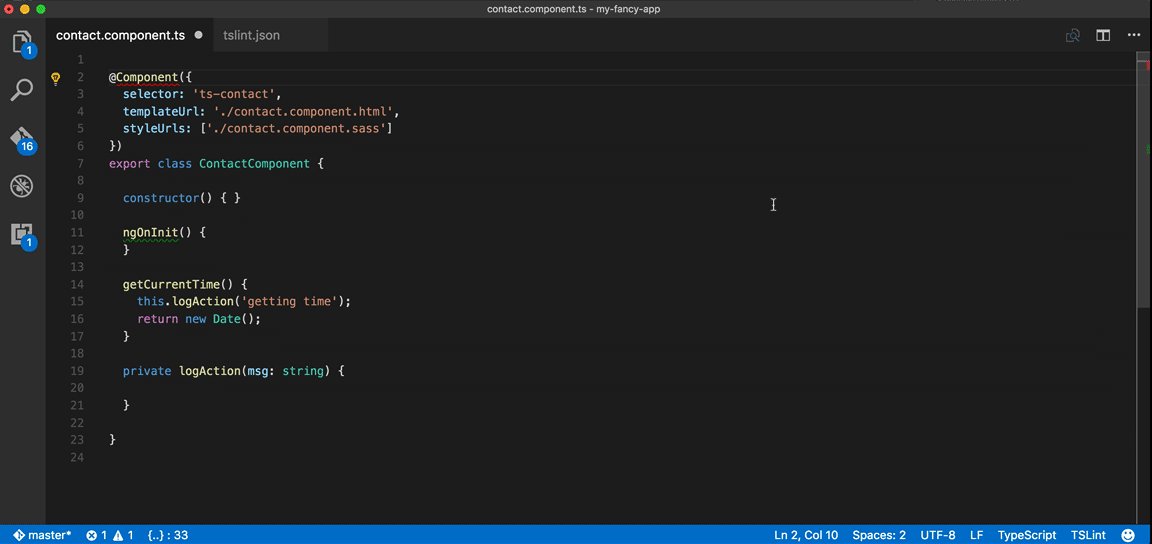
1. TSLint
ext install tslint
If you aren not linting your code yet, start now.
If you already are, seeing linter those errors alongside the code is far more convenient than having to look for them in your terminal. That’s what TSLint extension enables.
If you already are, seeing linter those errors alongside the code is far more convenient than having to look for them in your terminal. That’s what TSLint extension enables.
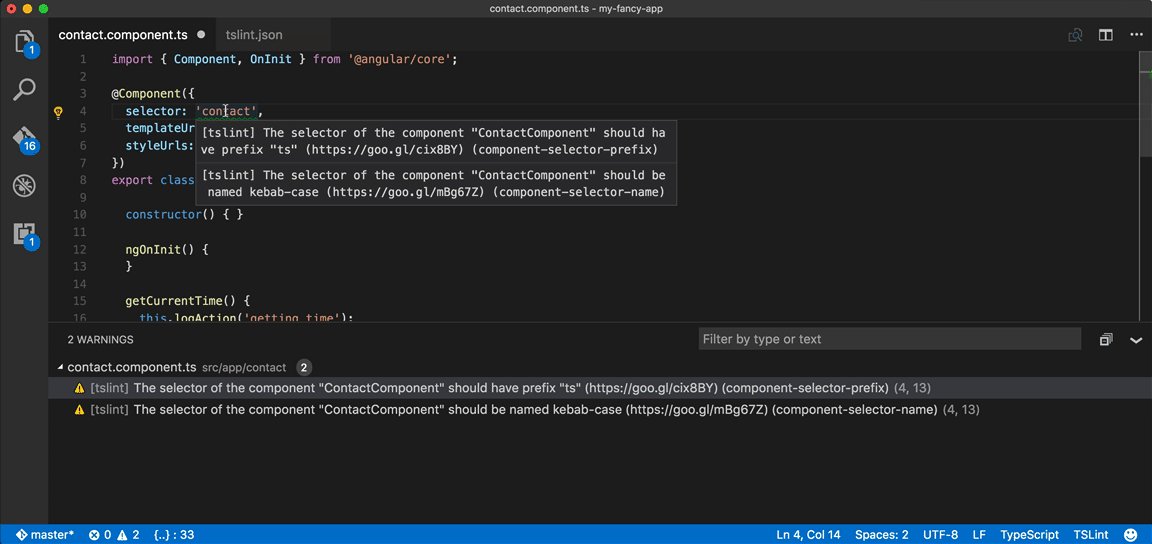
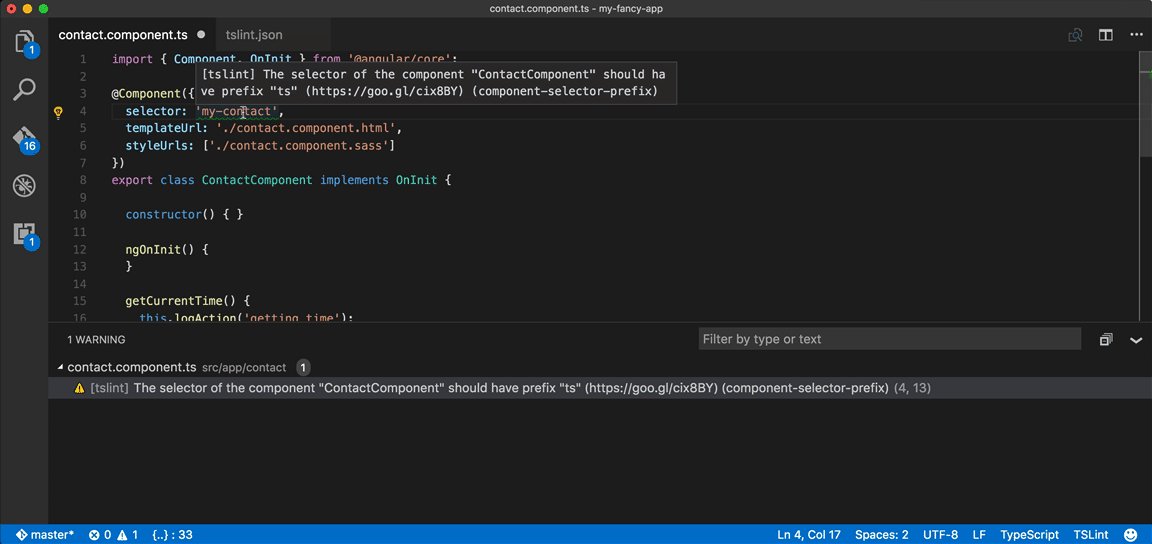
It will draw squiggly lines under the code where you have a problem and display a list of warnings & errors on hovering it. You can also see the list of all detected problems in… well, the Problems panel.
 |
| Hint: you can open this panel by running “Show Problems” command or ⌘⇧M on OSX or Ctrl+Shift+M on Windows |
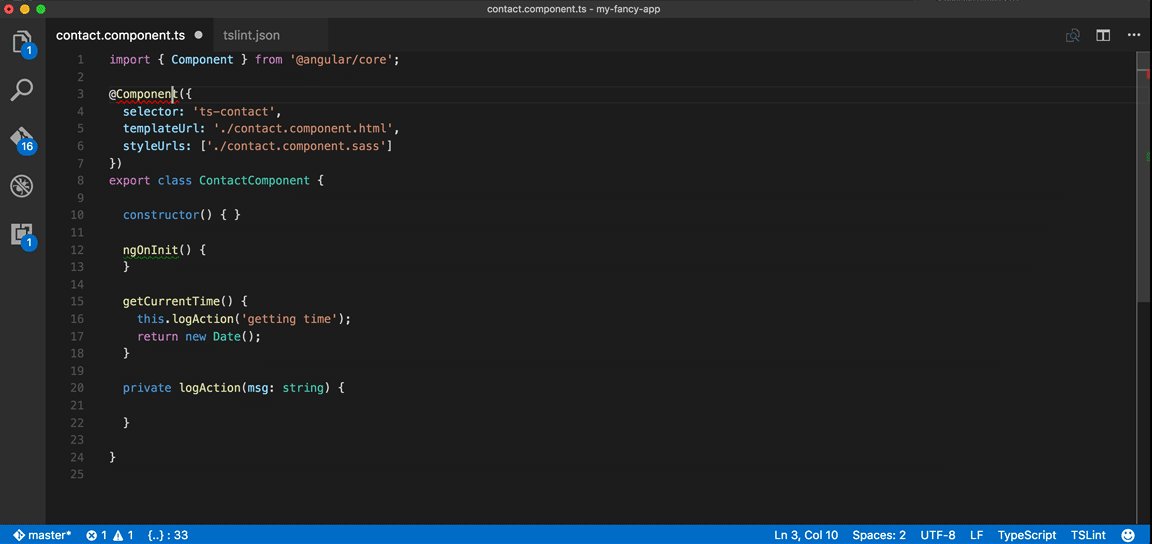
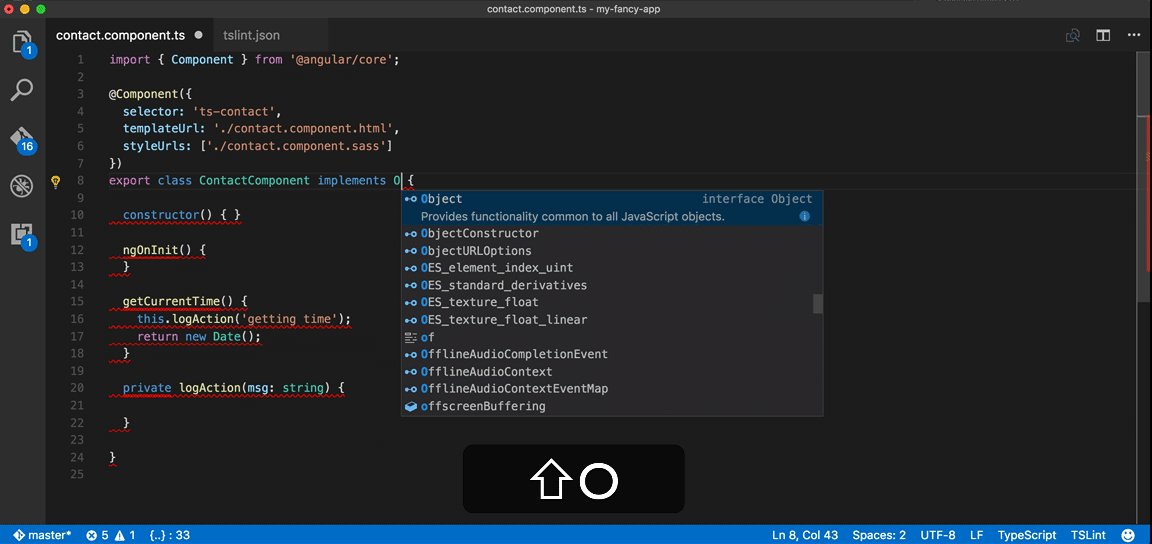
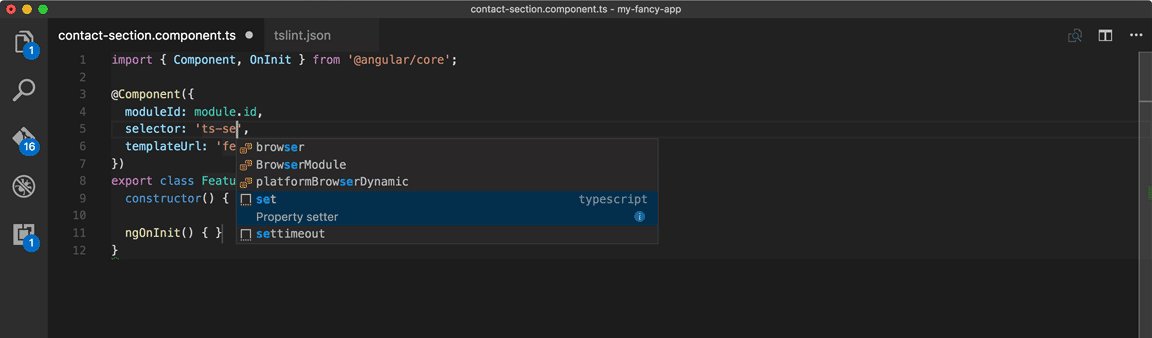
2. Auto Import
ext install autoimport
We’re not living in the global world anymore… well, I mean as far as our scripts are concerned. Nowadays everything has to be imported. When working with Angular you’ll often be writing several of those
import { Something } from './somewhere'. This guy will do it automatically for you. |
| If you pick the class/interface from suggestion dropdown, the import statement will be added automatically. Otherwise you need to trigger suggestions (Ctrl+Space). |
Angular Code Generation
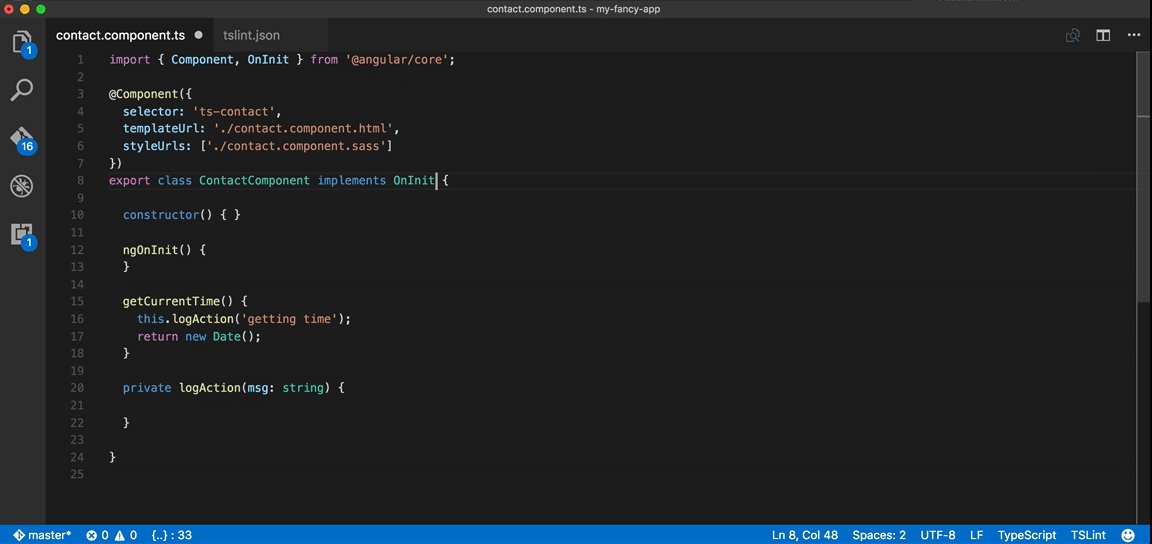
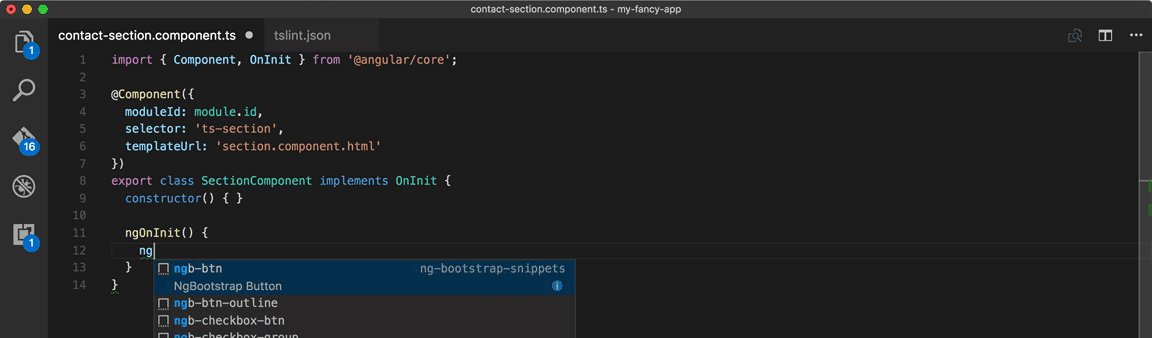
3. Angular 2 TypeScript Snippets
ext install Angular2
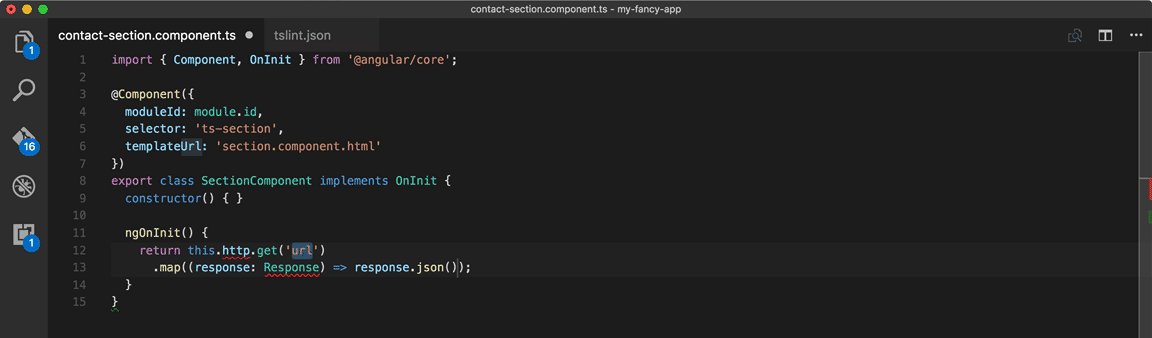
How many times have you written the code for a component or, say, even things like a code for getting data from url and mapping the response to JSON object?
return this.http.get('http://someurl') .map((response: Response) => response.json());
If you feel like there are more fun things to do with your time, you’re right. That is why it’s good to have some Angular code snippets at hand. Angular 2 TypeScript Snippets has several code pieces that cover the typical scenarios:
- In the TypeScript land you’ll be able to choose from 10 things to generate, such as component, service or subscription.
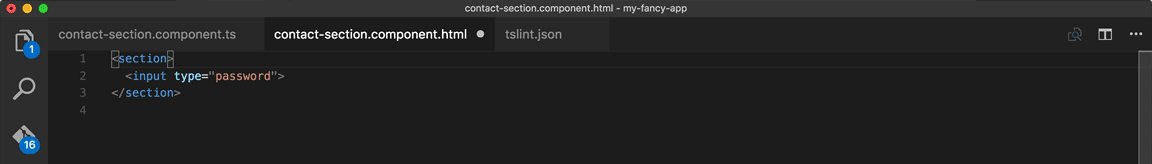
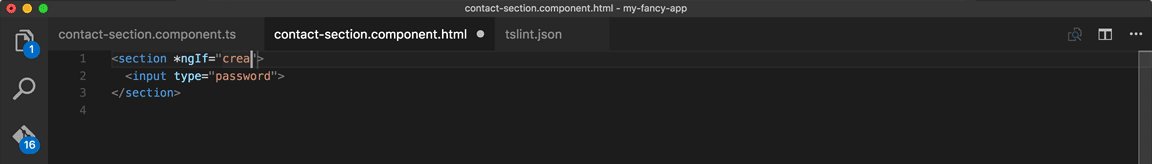
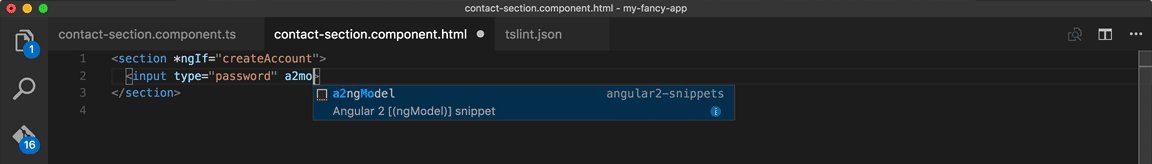
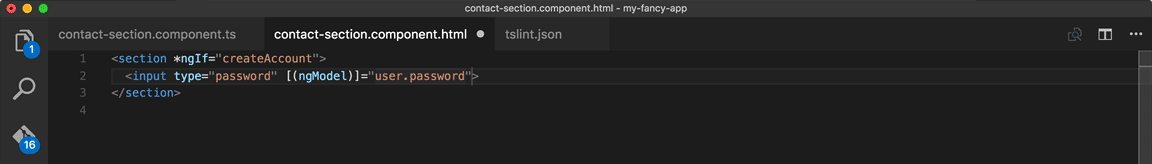
- In HTML there are additional 7, like ngFor or ngModel.
It is actually the most popular Angular-related VS Code extension by far and it probably didn’t hurt that it is written by the John Papa.

4. Angular 2 TypeScript/HTML Snippets
ext install angular2-snippets
The similar story to the previous tool. This one is created by Dan Wahlin,
another well known name in Angular community, and has a
bit more snippets (14 in TypeScript and 12 in HTML).
I have both of these extensions installed and haven’t yet decided
which one I’ll stick with.
another well known name in Angular community, and has a
bit more snippets (14 in TypeScript and 12 in HTML).
I have both of these extensions installed and haven’t yet decided
which one I’ll stick with.

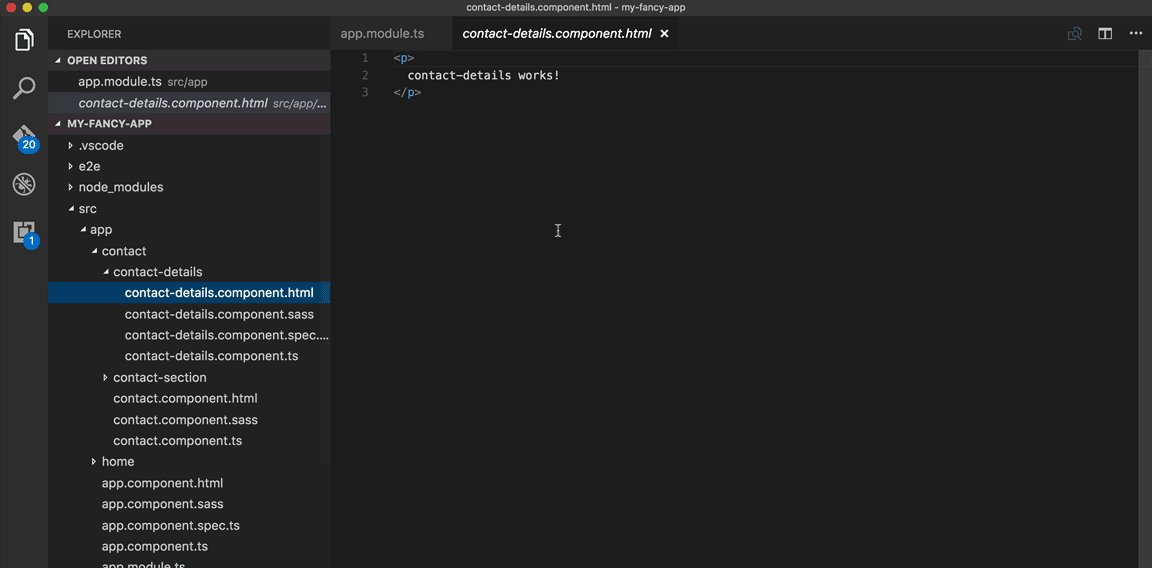
5. Angular2 Files
ext install vscode-angular2-files
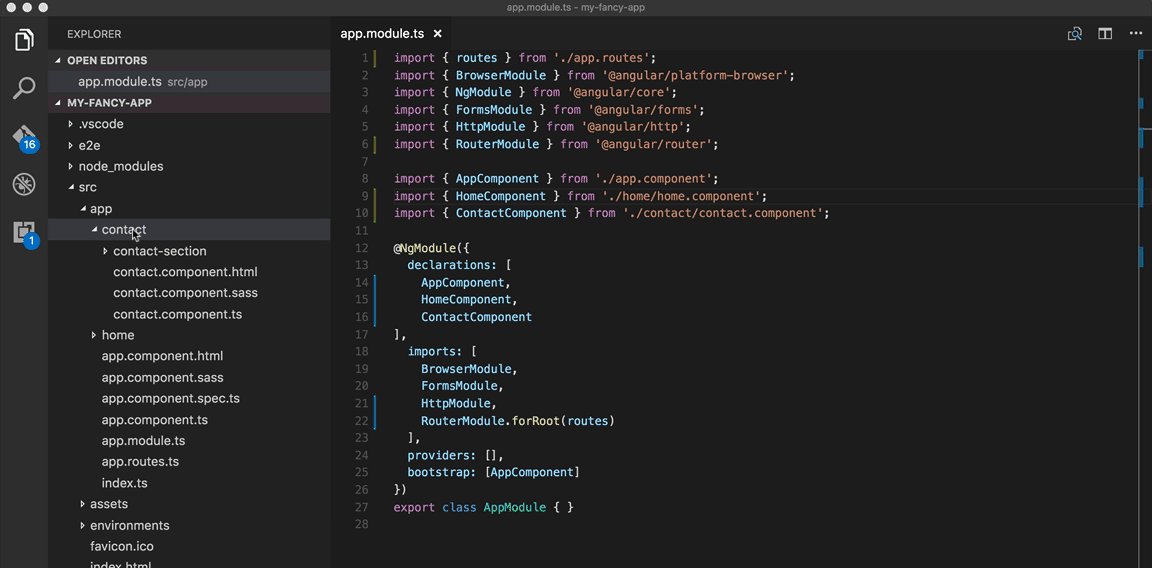
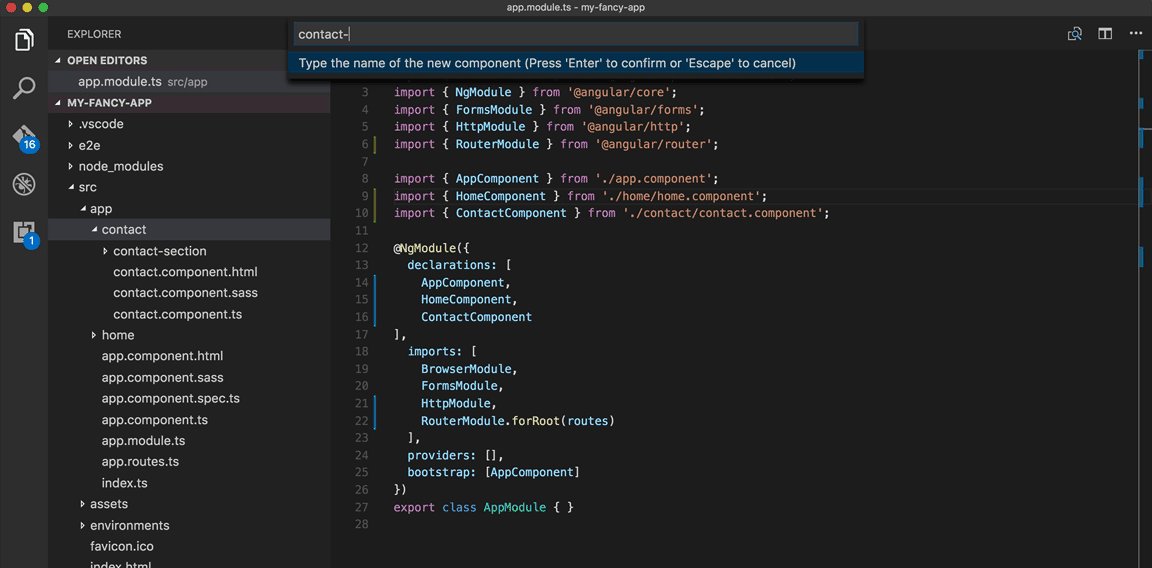
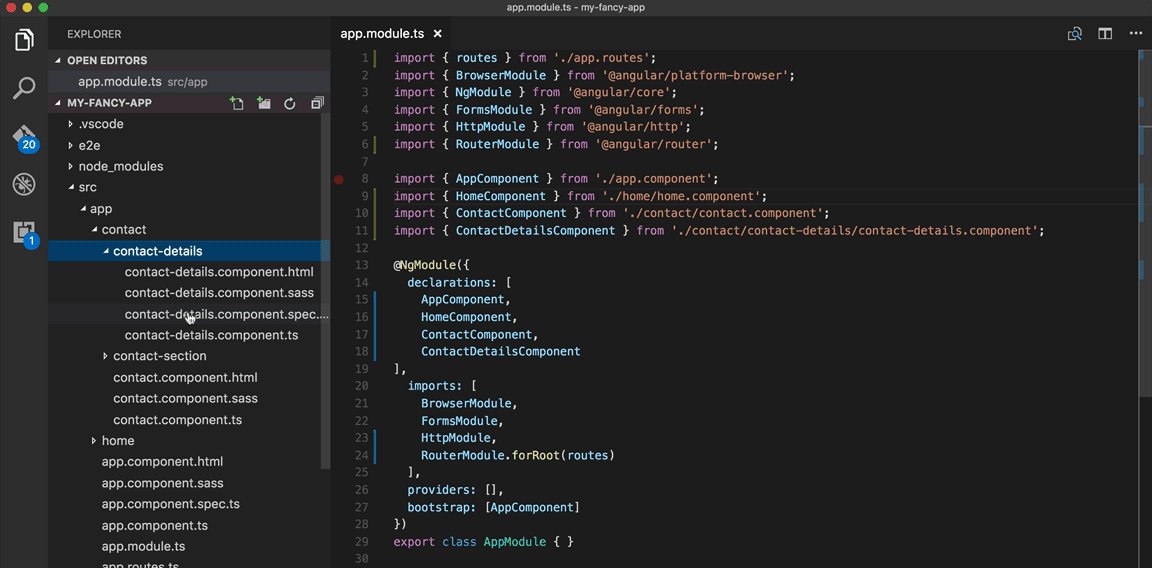
This little helper is basically like Angular-CLI’s
ng generate … command.
When creating a new file you can choose a component, directive, pipe,
etc (even a route!) and the newly created file will already have the
boilerplate code.
Edit: and it now uses the configuration you have in
angular-cli.json
so e.g. no need to configure stylesheets files’ extensions separately :)





0 comments